原文介绍了一种仅使用 CSS 实现模糊图像占位符(LQIPs)的技术,无需复杂的标记,只需一个自定义属性。文章探讨了 LQIP 的多种实现方法,包括低分辨率 WebP 或 JPEG、优化的 SVG 形状占位符(SQIP)以及直接应用离散余弦变换(BlurHash)。

LQIP 方法概览
现有的 LQIP 实现方案多种多样,各有优缺点:
- 低分辨率图像: 使用极低分辨率的 WebP 或 JPEG 作为占位符,但效果可能不佳。
- SVG 形状占位符(SQIP): 通过优化的 SVG 形状来近似图像,但实现较为复杂。
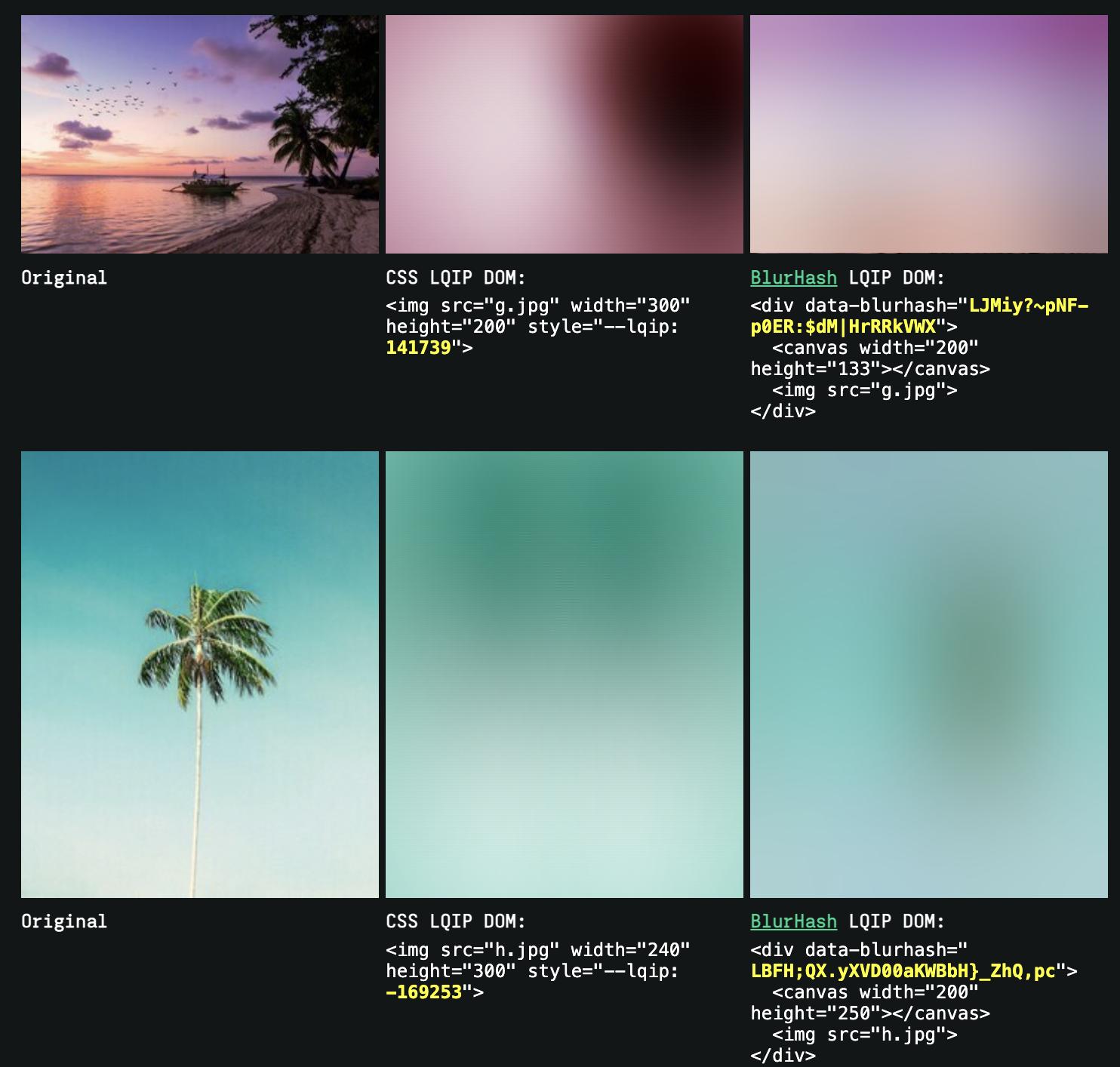
- 离散余弦变换(BlurHash): 将图像数据压缩成短字符串,但需要 JavaScript 进行解码和渲染。
- 纯色占位符: 使用图像的平均颜色填充,简单但缺乏细节。
- 渐变占位符: 使用线性渐变来粗略地近似图像,但需要在标记中添加冗长的内联样式。
CSS-only BlobHash 的实现
本文提出了一种新的 CSS-only LQIP 方法,称为 BlobHash。该方法将图像数据编码为一个整数,并使用 CSS 自定义属性 --lqip 传递该整数。
编码方案
BlobHash 使用 20 位信息来编码图像:
- 8 位: 用于编码 Oklab 颜色空间的基色(2 位用于亮度,3 位用于 a 和 b 坐标)。
- 12 位: 用于编码 3×2 网格上的 6 个亮度分量(每个分量 2 位)。
解码与渲染
CSS 代码使用位移和位掩码操作来解码整数,并将解码后的值转换为 CSS 颜色。然后,使用多个径向渐变来渲染灰度分量,并在底部添加纯色基色。
优化径向渐变
为了使径向渐变无缝衔接,文章使用了“二次缓动”来控制不透明度的渐变,模拟双线性插值的平滑效果。
总结与分析
CSS-only BlobHash 方法具有以下优点:
- 极简: 只需一个自定义属性,无需复杂的标记或 JavaScript。
- 纯 CSS: 完全依赖 CSS 实现,无需额外的依赖。
- 可定制: 可以通过调整编码方案来优化图像质量和压缩率。
然而,该方法也存在一些局限性:
- 图像质量有限: 由于只使用了 20 位信息,LQIP 图像的细节有限。
- 浏览器兼容性: 依赖于 CSS 自定义属性和径向渐变,可能在旧版本浏览器上存在兼容性问题。
- 编码复杂性: 需要离线脚本来将图像编码为整数。
总的来说,CSS-only BlobHash 是一种有趣且实用的 LQIP 实现方法,特别适用于对标记简洁性和性能有较高要求的场景。虽然图像质量有限,但其极简性和纯 CSS 实现使其成为一种有吸引力的选择。

评论 0 条
暂无评论,来种下第一颗种子。